At Anvil, we believe in the power of customizability. Our Webforms and e-signatures seamlessly integrate into any application, ensuring your users remain immersed in their experience. When you embed these user interfaces into your product, it's essential that your brand and logo take center stage. We want your users to feel like they are right where they belong, fully engaged within your application. Our goal is to provide your customers with a seamless white labeling, e-signature, and workflow experience, instead of being bounced around in some other company's UI and rigid controls.
Anvil allows you to match your application's look and feel with custom CSS styling.
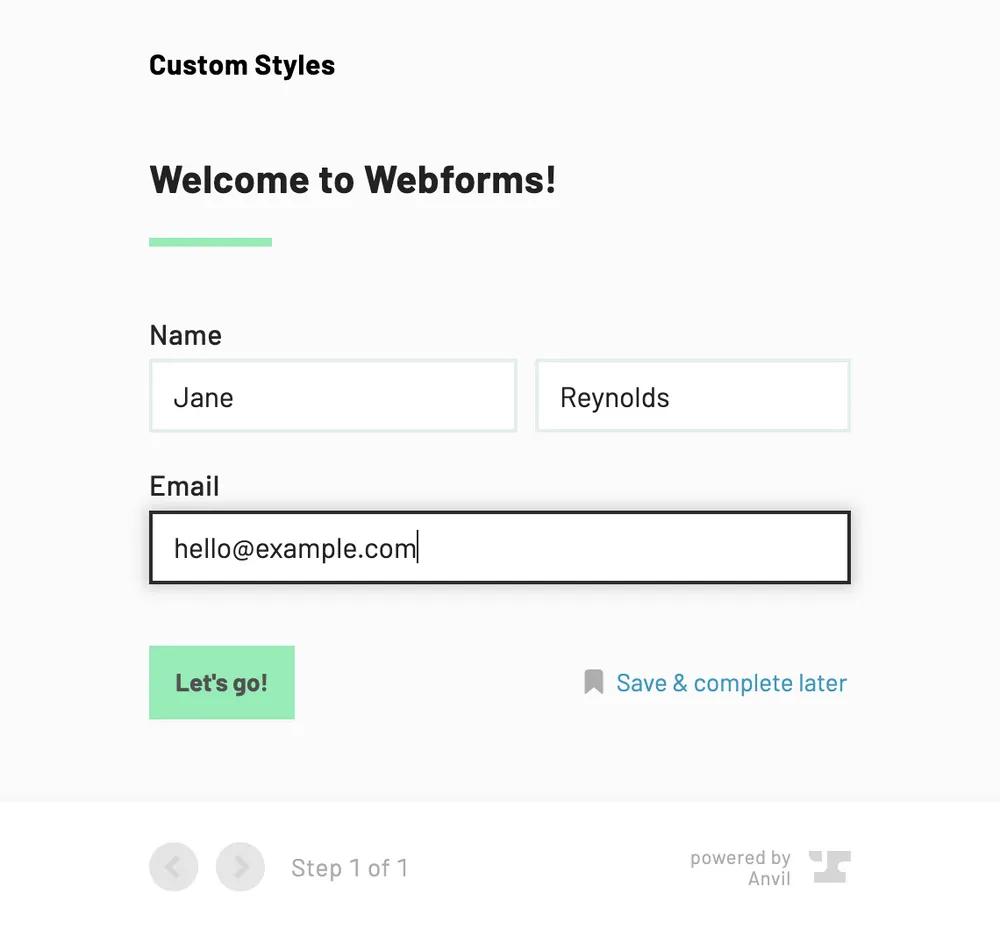
For example, a default Anvil Webform will have the following look and feel:
 An Anvil Webform with default styling
An Anvil Webform with default styling
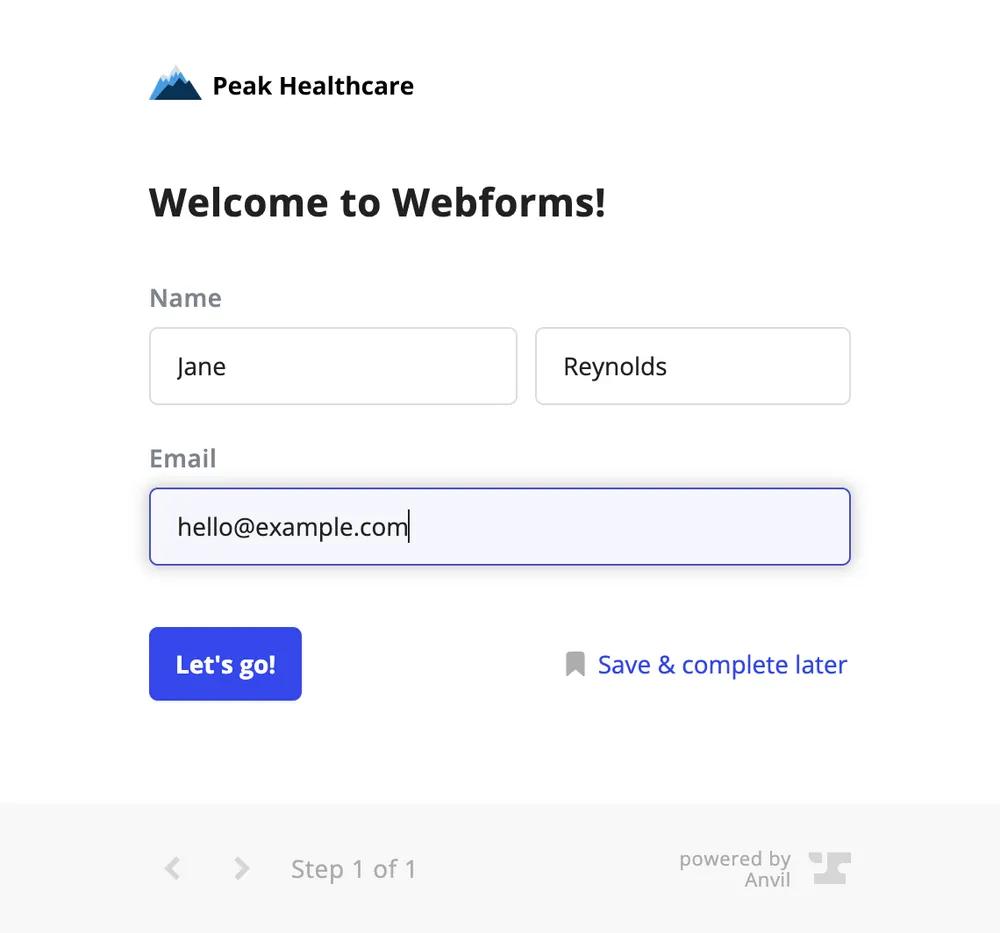
Say your company, Peak Healthcare, had specific guidelines for form styling. With just a bit of CSS in your custom stylesheet, you can make the webforms look exactly like your brand:
 An Anvil Webform with custom styling
An Anvil Webform with custom styling
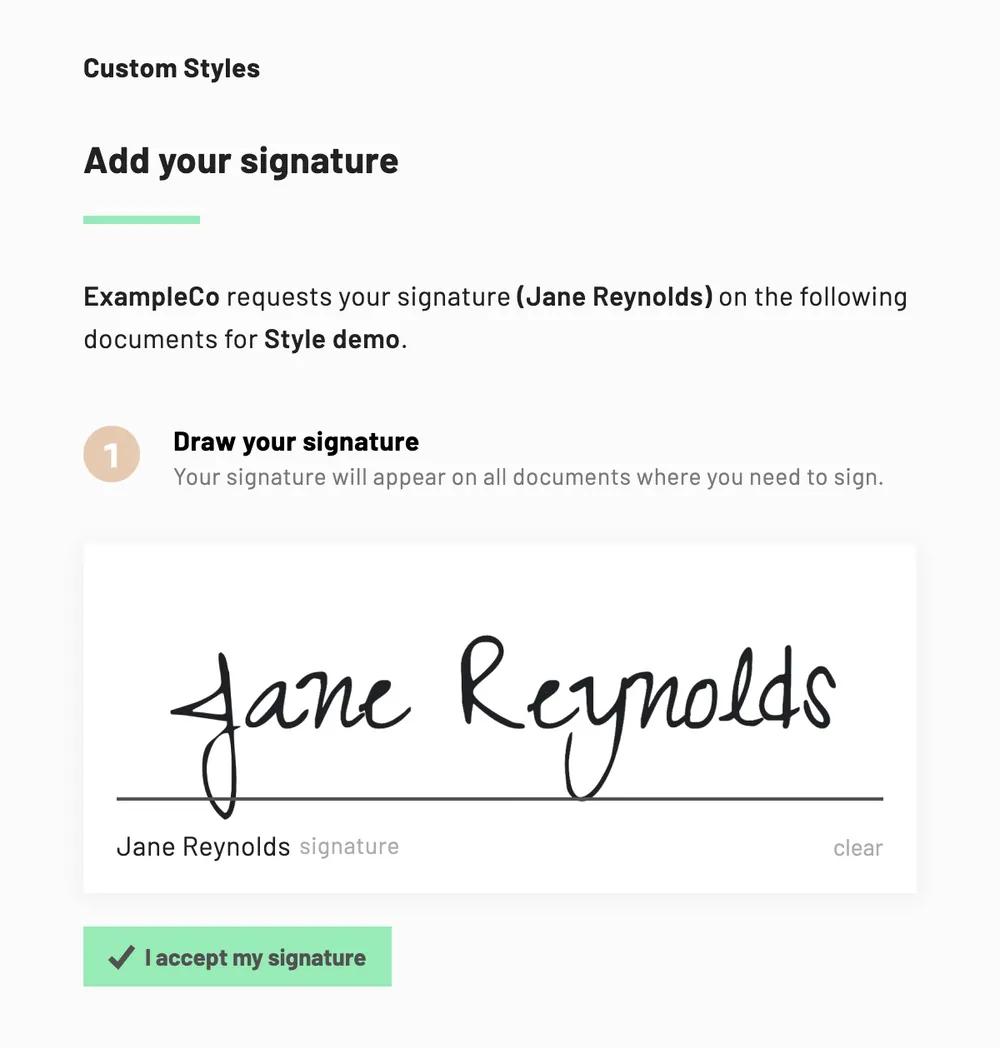
The e-signature UI can be styled in the same way. By default, the step capturing a user's signature will use Anvil's styling:
 Anvil e-signatures with default styling
Anvil e-signatures with default styling
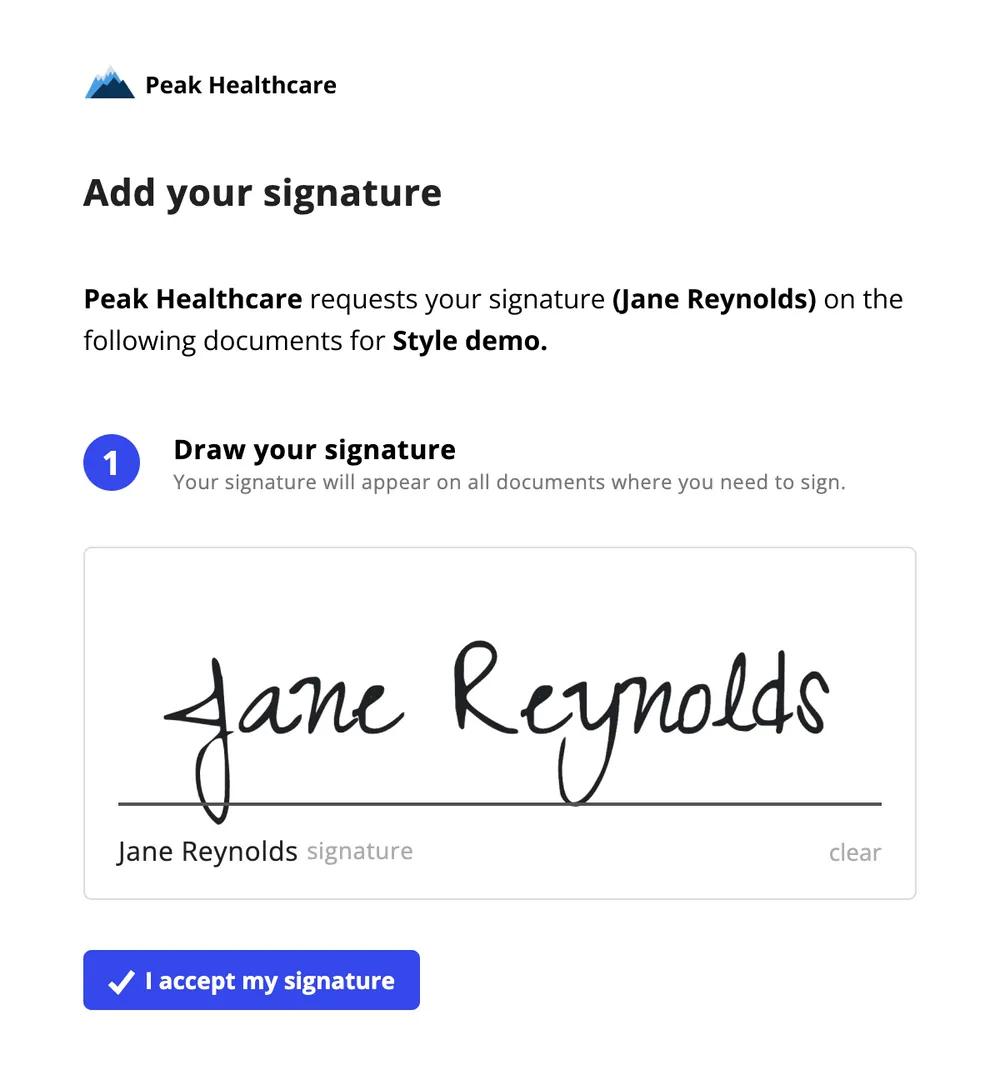
Peak Healthcare's brand can be extended into this UI as well:
 Anvil e-signatures with custom styling
Anvil e-signatures with custom styling
Custom stylesheets have full power to style anything on these pages. You can inject fonts, change sizes of elements, and change colors and borders to match your brand.
Here's a link to the public gist for the stylesheet used to customize the Webforms and e-signatures above.
Providing your CSS stylesheet
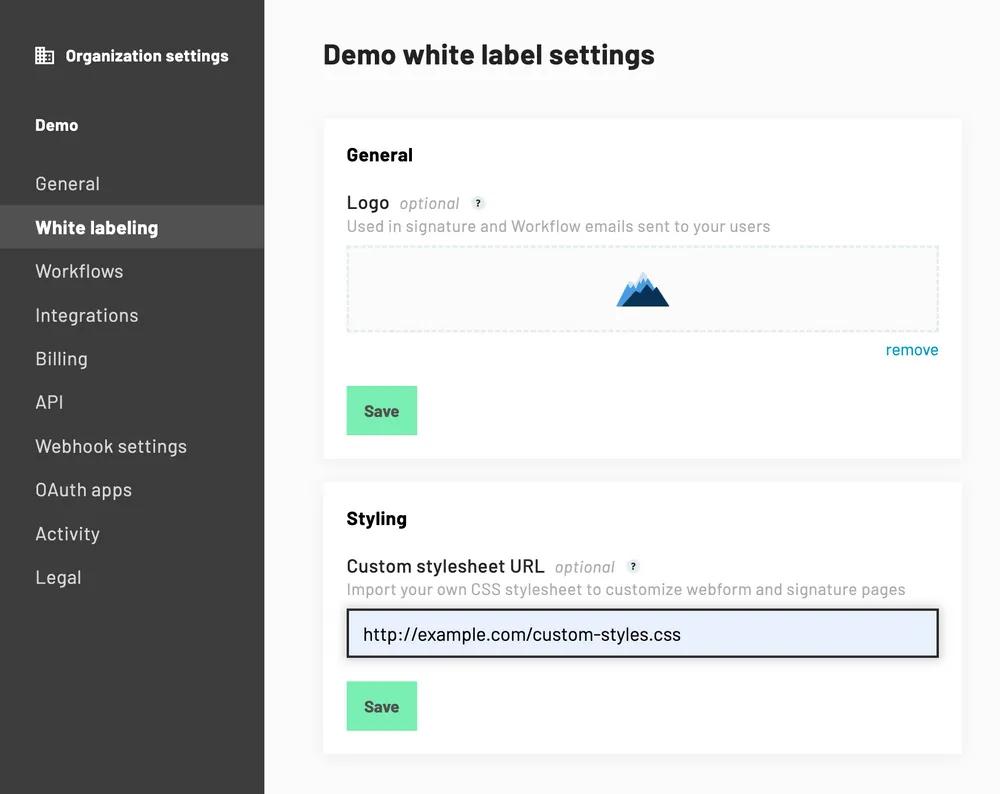
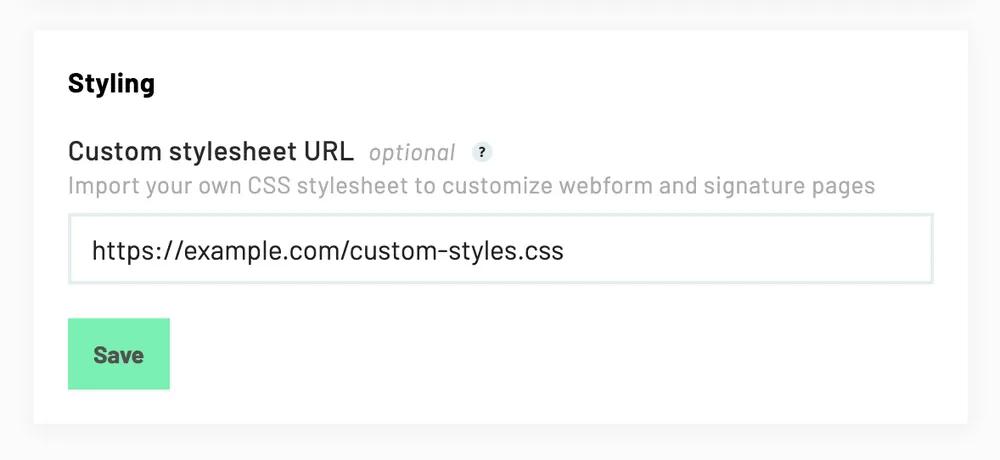
Anvil will load a CSS stylesheet from a URL your team controls. You can set styles for all of your Webforms and e-signatures by providing a stylesheet URL in your organization settings.
 Edit the custom stylesheet URL on your organization settings
Edit the custom stylesheet URL on your organization settings
You may also want custom styles on a per-Workflow or per-signature packet basis. The organization stylesheet URL can be overridden in each Workflow and each Etch Packet.
Overriding the CSS stylesheet for a Workflow is done in the Workflow settings:
 Edit a Workflow's custom stylesheet URL separately from your organization
Edit a Workflow's custom stylesheet URL separately from your organization
Overriding the CSS stylesheet in an Etch Packet can be handled via the API when creating a signature packet.
createEtchPacket({
variables: {
signaturePageOptions: {
style: {
// Override the organization level stylesheet
stylesheetURL: 'https://example.com/anvil-styles.css',
},
},
},
})
Design unique user experiences with custom CSS styling and branding tools
We're striving to give you the tools to make Anvil fit your use case and blend into your app. We know controlling the experience for your users is incredibly important to product developers. Using custom CSS stylesheets described in this post is a major part of this customizability, but not the end all! You can embed styled Webforms, and styled e-signature pages into your application for a seamless experience. Custom stylesheets can be combined with custom strings on the signature pages, your custom logo, and you can handle iframe events to provide your users with custom finish screens.
Ready to transform your application with our custom CSS styling and white-label electronic signature solutions? Get in touch today to enable custom stylesheets for your organization, or sign up for Anvil now and take the first step towards a more personalized user experience.

